Dit is een artikel over template overrides en specifiek om de layout van een individueel artikel aan te passen.
Stap 1: creëer een template override
Ga naar Extensies > Templatebeheer > Templates.
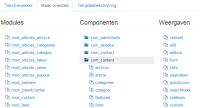
Zoek hier de template waarvan je de override wil maken en klik daar op “‘templatenaam’ gegevens en bestanden”. Kies nu voor de volgende opties:
- Maak overrides
- Componenten
- com_content
- artikel
Nadat je op “artikel” geklikt hebt zal Joomla automatisch een kopie maken van de bestanden zodat je deze kan gebruiken voor de overrides. Deze nieuwe bestanden zullen staan in de map: “/templates/templatenaam/html/com_content/article/”. In deze map moeten we nog even twee stappen maken:
- verwijder het bestand default.xml
- hernoem de twee php-bestanden naar “templatenaam.php” en “templatenaam_links.php”
De templatebeheer is een heerlijk eenvoudige manier om dit soort override bestanden te maken maar het heeft wel zijn beperkingen. Het werkt bijvoorbeeld niet makkelijk als je bestaande template al een template override heeft voor een individueel artikel. Je moet dan handmatig de bestanden kopieeren:
- Kopieer het bestand default.php en default_links.php vanuit /components/com_content/views/article/tmpl/
- Plak deze bestanden met de nieuwe namen templatenaam.php en templatenaam_links.php in de map /templates/templatenaam/html/com_content/article/.
Stap 2: Pas de nieuwe layout aan
Open het bestand templatenaam.php in een bewerkingsprogramma zoals Notepad++ (windows) of BBEdit (Mac). In dit voorbeeld zullen de kolommen gebruiken om een afbeelding links en de volledige tekst aan de rechterzijde te plaatsen. Pas de code van regel 173 tot 183 aan:
<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image"> <img<?php if ($images->image_fulltext_caption): echo 'class="caption"'.' title="' .htmlspecialchars($images->image_fulltext_caption) . '"';endif; ?>src="/<?php echo htmlspecialchars($images->image_fulltext); ?>" alt="<?php echo htmlspecialchars($images->image_fulltext_alt); ?>"/> </div><?php endif; ?><?phpif (!empty($this->item->pagination) && $this->item->pagination && !$this->item->paginationposition && !$this->item->paginationrelative): echo $this->item->pagination;endif;?><?php if (isset ($this->item->toc)) : echo $this->item->toc;endif; ?><?php echo $this->item->text; ?>
We gaan de afbeelding en het volledige tekst in twee kolommen plaatsen door de bootstrap classes row-fluid en span6 te gebruiken. De code zou na deze aanpassing er zo uit moeten zien:
<div class="row-fluid"> <div class="span6"> <div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image"> <img<?php if ($images->image_fulltext_caption): echo 'class="caption"'.' title="' .htmlspecialchars($images->image_fulltext_caption) . '"';endif; ?>src="/<?php echo htmlspecialchars($images->image_fulltext); ?>" alt="<?php echo htmlspecialchars($images->image_fulltext_alt); ?>"/> </div> </div> <div class="span6"> <?php echo $this->item->text; ?> </div></div><?php endif; ?><?phpif (!empty($this->item->pagination) && $this->item->pagination && !$this->item->paginationposition && !$this->item->paginationrelative): echo $this->item->pagination;endif;?><?php if (isset ($this->item->toc)) : echo $this->item->toc;endif; ?>
Stap 3: De nieuwe layout gebruiken
De nieuwe layout kan worden gebruikt wanneer je deze activeert in de artikelopties.
- Ga naar Inhoud > Artikelen > jouw artikel
- Ga naar de tab Opties > Alternatieve weergave: templatenaam
- Klik op Opslaan en sluiten
Open het artikel nu op de voorzijde van je website en bekijk het eindresultaat.
Dit artikel is een vertaling van het artikel van OSTraining, het origineel is hier te vinden: https://www.ostraining.com/blog/joomla/template-overrides-articles/