- Details
- Hans
- Tips
- 3838
Er zijn van die gevallen wanneer je eigenlijk de wijze waarop een Joomla extensie (zoals een component of module, van de Joomla core of van een derde partij) anders op je website wil laten tonen. Om dit voorelkaar te krijgen is het niet nodig om de extensie helemaal vanaf het begin te schrijven. Er is een makkelijkere weg.
De standaard output van elke Joomla module of component kan worden overschreven (dus een override) door het toevoegen van code in de "html" map van je template. De bestanden die hier gemaakt worden zijn template overrides. Template overrides zijn bijna grenzeloos. Ze kunnen je de standaard Joomla core output laten aanpassen (toevoegen, bewerken, delen verwijderen). De template manager in de beheerszijde kan gebruikt worden om deze benodigde bestanden voor een override aan te maken.
Er is een website waar je deze template overrides kan vinden en als zelf nog een goede weet kan toevoegen, deze website is
Neem er een kijkje en misschien vind je er nog wel een handige tussen.
- Details
- Hans
- Tips
- 3771
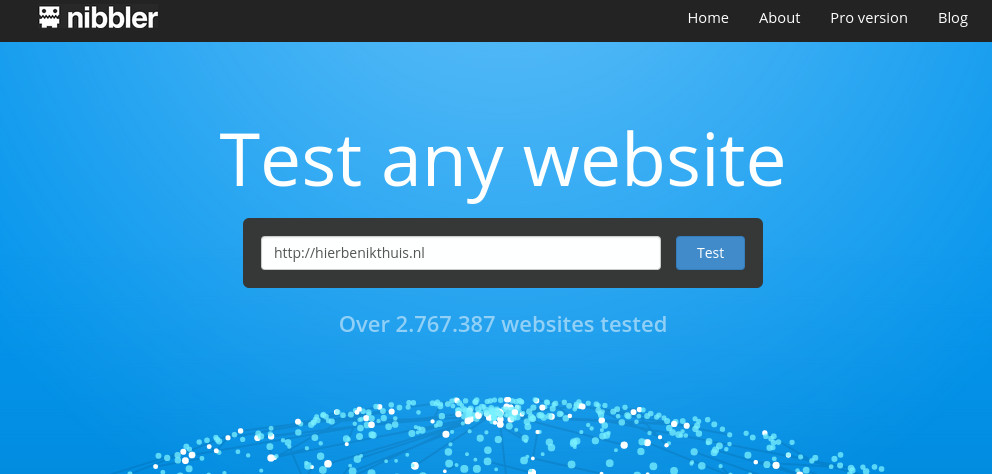
Als website-eigenaar (of webmaster) ben je natuurlijk nieuwsgierig of er nog verbeteringen in je website zijn. Eén van de website tools die je hiervoor kan gebruiken is Nibbler. Wanneer je naar http://nibbler.silktide.com/ gaat kan je een website invoeren. Hierna gaat gaat Nibbler aan het werk en uiteindelijk krijg je een overzicht te zien de verschillende categorieen waarin de tests vallen, dit zijn Toegankelijkheid, Ervaring, Marketing en Technologie.
Wanneer je op één van de categorieen klikt zie je de onderdelen waaruit deze is opgebouwd, deze wijzen weer naar een testresultaat waar je kan zien wat goed is en waar nog verbeteringen gemaakt kunnen worden.
- Details
- Hans
- Tips
- 4802
Dit is een artikel over template overrides en specifiek om de layout van een individueel artikel aan te passen.
Stap 1: creëer een template override
Ga naar Extensies > Templatebeheer > Templates.
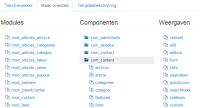
Zoek hier de template waarvan je de override wil maken en klik daar op “‘templatenaam’ gegevens en bestanden”. Kies nu voor de volgende opties:
- Maak overrides
- Componenten
- com_content
- artikel
Nadat je op “artikel” geklikt hebt zal Joomla automatisch een kopie maken van de bestanden zodat je deze kan gebruiken voor de overrides. Deze nieuwe bestanden zullen staan in de map: “/templates/templatenaam/html/com_content/article/”. In deze map moeten we nog even twee stappen maken:
- Details
- Hans
- Tips
- 4734

Toevallig wist ik dat het mogelijk was om een Github tekstbestand te kunnen embedden, zo blijft ook bij nieuwe aanpassingen ook mijn post dan actueel. Jammer genoeg was het bij dit bestand niet mogelijk maar na even contact met de eigenaar gehad te hebben is het dan gelukt. Omdat deze lijst wat langer is moet je even op "Lees meer klikken".